| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Spring Boot
- php
- Oracle
- redis
- Design Patterns
- db
- javascript
- java
- linux
- tool
- laravel
- MySQL
- JVM
- Gradle
- Spring Batch
- Spring
- IntelliJ
- ReactJS
- Git
- Web Server
- 요리
- jenkins
- 맛집
- elasticsearch
- jsp
- devops
- it
- AWS
- ubuntu
- springboot
- Today
- Total
목록markdown (3)
아무거나
 [VS Code] 에디터 플러그인을 이용하여 Markdown문서를 HTML로 변환
[VS Code] 에디터 플러그인을 이용하여 Markdown문서를 HTML로 변환
VS Code 에디터 플러그인을 이용하여 Markdown문서를 HTML로 변환 티스토리 블로그나 Markdown 형식의 문서를 동시에 관리해야하는 문제가 생겨 어떻게 하면 쉽게 양쪽다 글을 올릴 수 있을까? 라는 생각에 방법을 찾아 해당 포스팅을 작성하게 되었다. 준비 OS: MacOS VS CODE Editor 과정 VS Code에서 Markdown Preview 확인 VS Code에서 Markdown 파일을 실행하고 우측 상단에 창 2개에 돋보기 모양의 버튼을 클릭하면 된다. 그럼 아래와 같이 Preview를 확인할 수 있다. Markdown 문서를 HTML로 변환 Copy Markdown As HTML Plugin 설치 설치가 완료되면 install 버튼이 변경된다. F1키를 눌러 검색창을 열고 "..
 티스토리 소스코드 플러그인 사용 ( 업로드 필요없음 )
티스토리 소스코드 플러그인 사용 ( 업로드 필요없음 )
포스팅을 하게 되면 소스코드를 표시 할 때 가독성이 떨어질 수밖에 없다. 아무래도 마크다운 형식과 같은 것들이 보기 편하기 때문이다. 그래서 나는 티스토리에 마크다운을 적용시키는 방법을 찾아보았다. ( http://bkjeon1614.tistory.com/5 ) 하지만, 단점이 있었다. - 모바일에서 적용이 안된다. ( 따로 커스텀이 필요 ) - 마크다운 형식으로 스타일이 완전히 적용되지 않을 경우가 있다. - 과정이 복잡하다. 그래서! 태그 몇 줄 추가하면 간단하게 소스코드 플러그인을 사용하게끔 이 포스팅이 기재하려고 한다. 먼저 우측 상단에 HTML 모드에서 아래와 같은 태그를 입력해보자. echo "MTU=9000" >> ifcfg-ethX echo "MTU=9000" >> ifcfg-bond 위와..
 티스토리 마크다운(Markdown) 사용방법
티스토리 마크다운(Markdown) 사용방법
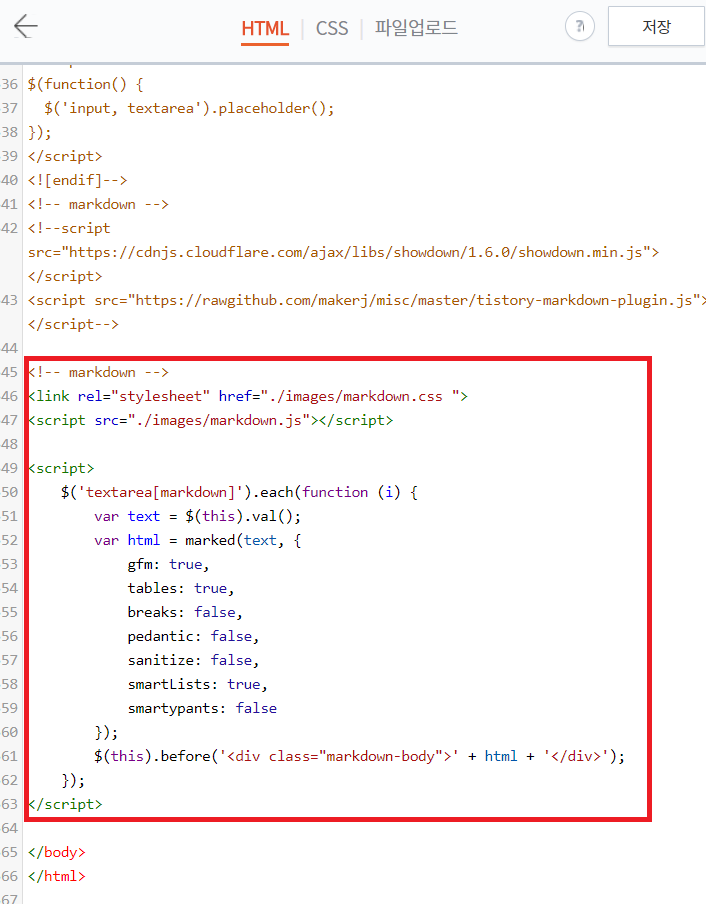
티스토리 마크다운(Markdown) 사용방법글쓰기에서 HTML모드 선택 후 textarea 태그를 사용하여 그 안에 마크다운 문서를 작성하면 위에 첨부된 마크다운 js/css 파일에서 다시 렌더링 해주는 형식으로 사용한다. 1. 관리페이지의 좌측메뉴에 스킨편집을 선택 2. 우측에 HTML편집 선택 3. 우측 파일업로드 탭에서 위의 파일을 하단의 추가 메뉴를 선택하여 업로드 한다. 4. HTML 탭에서 하기 그림과 같이 코드를 입력한다.`````` 위의 내용을 입력 후 가장 마지막으로 이동하여 하기의 그림과 같이 2개의 코드를 추가한다.`````` `````` 5. 마지막으로 CS..
